よく見る、図形がループしてる背景をつくる方法です。
ずっとやりたかったことができて嬉しかったので備忘録です。
画像ループを使う
適用したいものにフィルタ効果として追加する

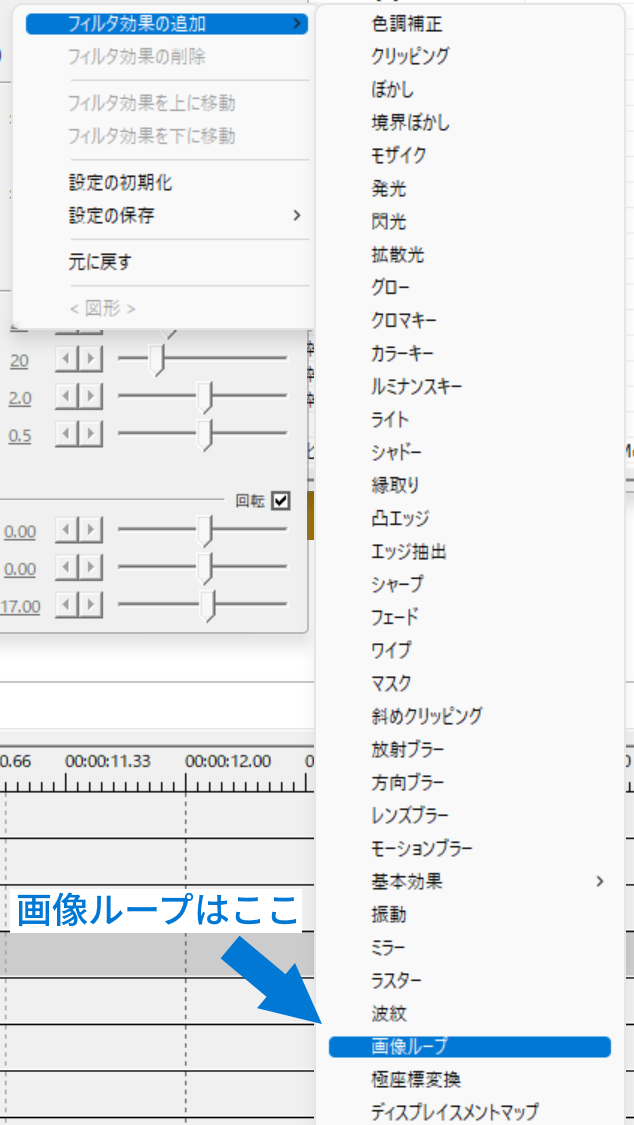
ループしたい対象オブジェクト上で「右クリック→フィルタ効果の追加→画像ループ」と画像ループを選択します。

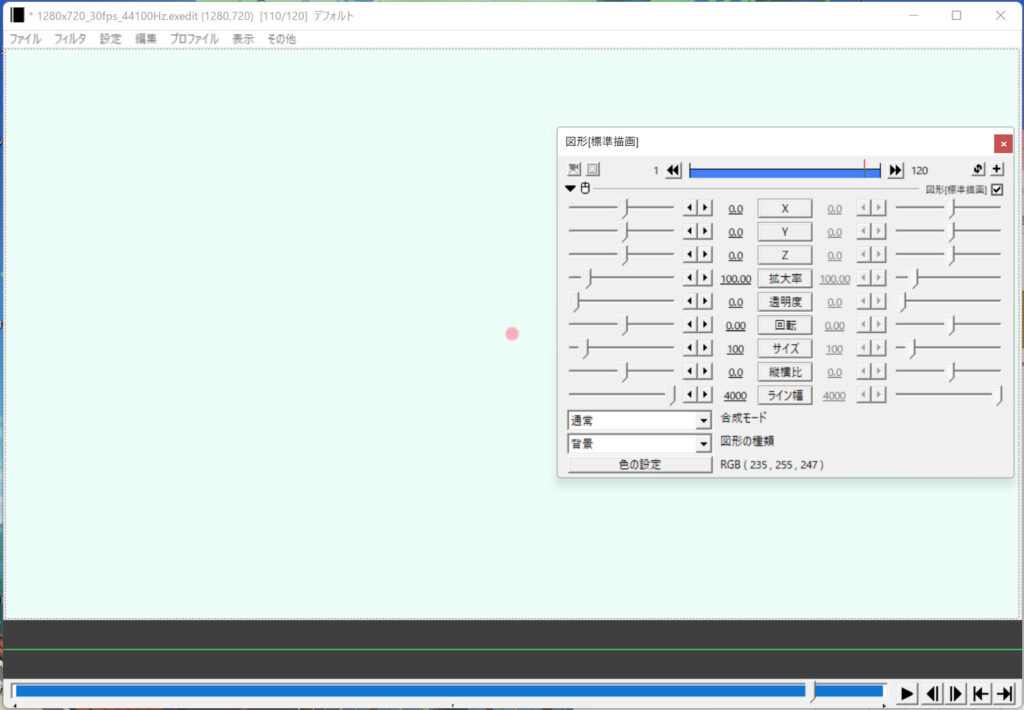
今回は小さい円に適用しようと思います。
画像は、HDサイズの背景にサイズ100の円です。
画像ループの設定

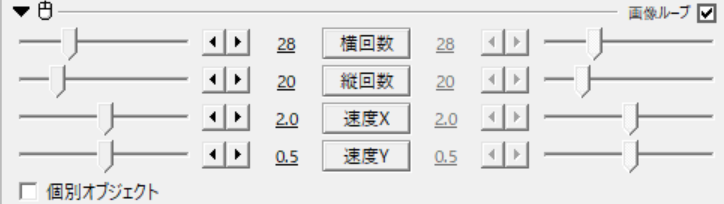
縦横の回数と、速度を適当に設定します。
回数は複製する個数を設定し、速度はどのぐらいのスピードで動かすかを設定します。
設定するとこんな感じです。
このままでもすでに枠の中で動いてくれます。いい感じですね。
それぞれの円の間隔を空ける
AviUtlのスクリプト作者として超絶有名なさつき神の御ツイートがここにあります。
参考にさせていただき設定します。

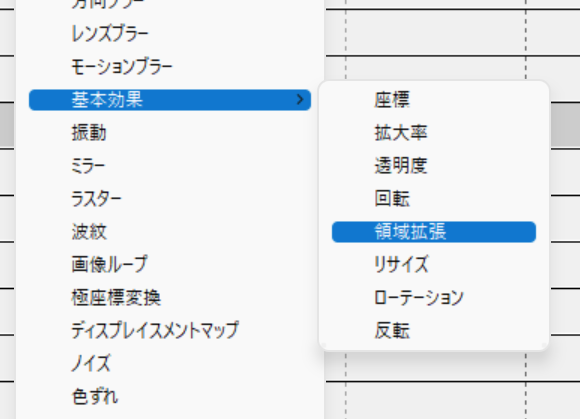
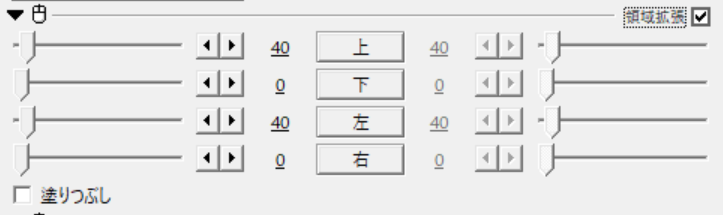
「右クリック→フィルタ効果を追加→基本効果→領域拡張」から、領域拡張を追加します。

それぞれ設定すると、上なら上方向に透明な領域を増やしてくれます。
透明な領域を増やすことで実質的に間隔を空けるわけです。
練習も兼ねて、初めての解説動画的なのも作りました。難しいですね……。
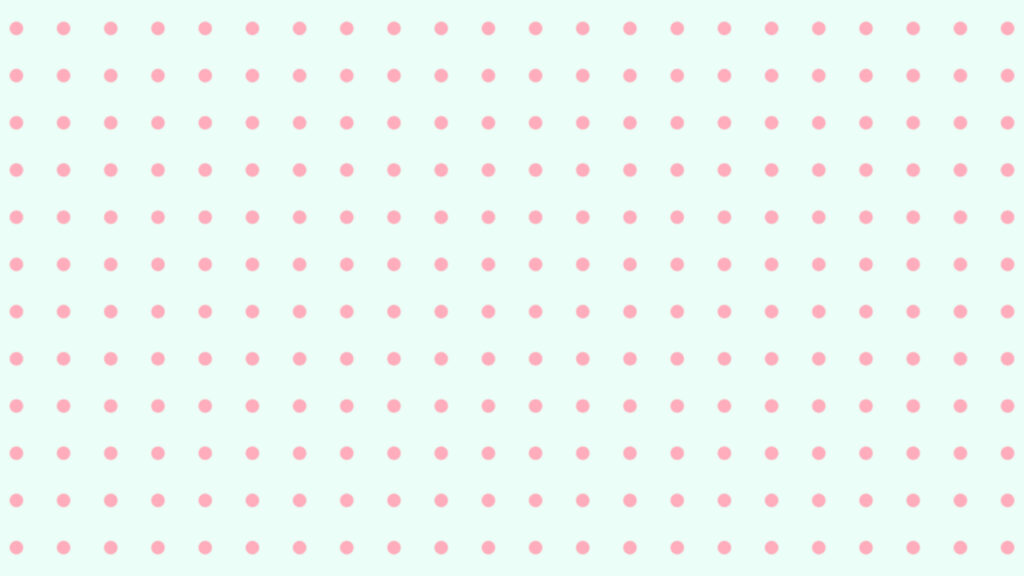
うまくいくと、間隔が空いて画像のような水玉模様になります。

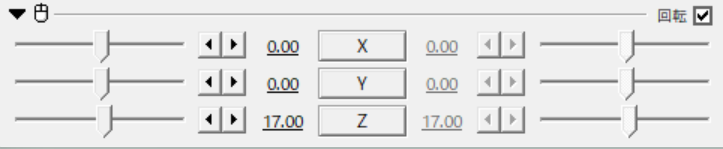
回転もかける

最後に回転もかけます。
横に流れるだけだと面白みがないので、回転して斜めに流すようにしましょう。
カッコ良いので。
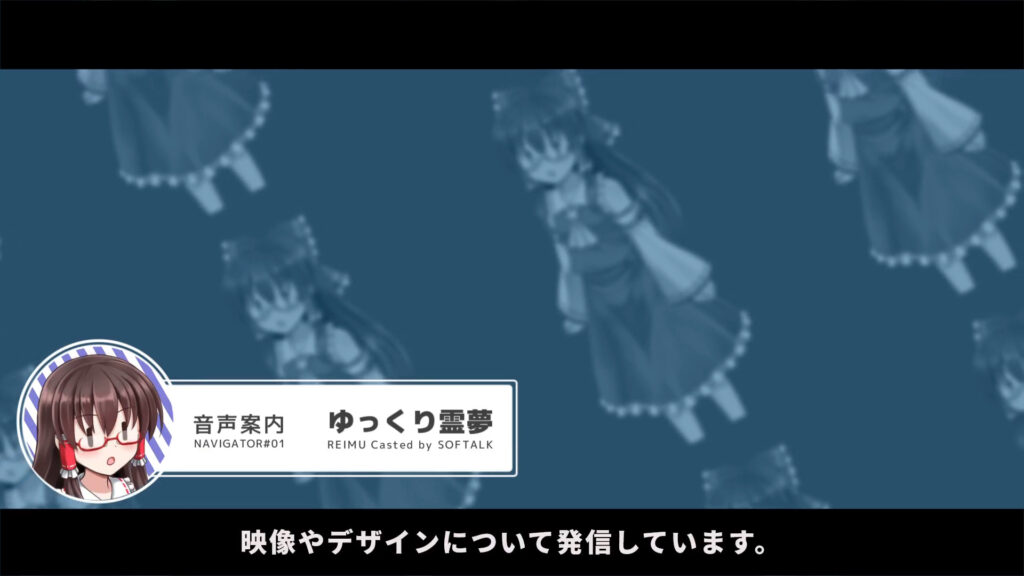
完成
最終的には動画のように、流れる模様を作れたはずです。
おめでとうございます!!!やったね!
感想
雪原てとらさんが運営されている映像学区のようなおしゃれな動画で、今回の「画像がずっと動く背景」が使われていて、結構こういうのに憧れていました。
例えば「【AviUtl動画編集】くだらねぇ情報が映像で使える! | ゆっくり映像学区」のOP後なんかで使われてます。

ちなみに、映像学区シリーズはめっちゃ参考になります。
個人的にはデザインの話が特に驚きでした。
てとらさんが投稿されている写真旅や鉄道PVもかっこ良い&面白くて楽しませてもらっています。。
…話がそれましたが、今回の動く背景、すごく嬉しくて出来てすぐにツイートしました。
(いや、ロクでもない事だろうがどんなことでもすぐツイートしてるけど…。)
とにかく、すごく嬉しかったってことです。
それから、標準機能を少し使うだけで作れたのもよかったです。
環境を用意しなくて良いと言うのはそこそこメリットになりますからね。
まあ、そんな感じで、大げさですが憧れの動く背景を作れたってお話でした。



コメント